
Năm 2006, Amazon đã báo cáo rằng cứ mỗi 100 mili giây họ tăng tốc độ tải trang web của mình, họ sẽ thấy doanh thu tăng 1%. Sau đó, Google thông báo, trong nỗ lực cải thiện trang web, tốc độ trang là một yếu tố được xem xét trong cách họ xếp hạng kết quả tìm kiếm.
Tiêu chuẩn đánh giá tốc độ tải trang web của bạn
Trước hết, nhanh như thế nào là đủ nhanh? Tối ưu hóa tốc độ trang của bạn có thể là một quá trình thú vị, giống như chạy trên máy chạy bộ. Sẽ mãi mãi có chỗ để cải thiện, vậy khi nào chúng ta nên hài lòng?
Một cách là sử dụng whichLoadsFaster để so sánh tốc độ tải trang web của bạn với tất cả các đối thủ cạnh tranh chính của bạn. Mục tiêu trở thành người nhanh nhất trong nhóm.
Một cách khác là sử dụng các nguyên tắc sau:
- Dưới 1 giây = hoàn hảo
- 1-3 giây = trên trung bình
- 3-7 giây = trung bình trên
- 7 giây = rất kém
Các điểm chuẩn này dựa trên các nghiên cứu cho thấy rằng 47% mọi người mong đợi một trang web tải trong vòng dưới hai giây và 57% khách truy cập sẽ bỏ qua một trang mất 3 giây trở lên để tải.
#1 Sử dụng CDN (Mạng Phân phối Nội dung)
Lưu trữ các tệp phương tiện của bạn trên mạng phân phối nội dung là một trong những cách tốt nhất để tăng tốc trang web của bạn và thường có thể tiết kiệm tới 60% băng thông và giảm một nửa số lượng yêu cầu mà trang web của bạn đưa ra.
CDN hoạt động bằng cách lưu trữ các tệp của bạn trên một mạng lớn các máy chủ trên khắp Thế giới. Khi người dùng truy cập trang web của bạn từ Thái Lan, họ đang tải xuống các tệp từ máy chủ gần họ nhất. Bởi vì băng thông được trải rộng trên rất nhiều máy chủ khác nhau, nó làm giảm tải trên bất kỳ máy chủ nào và cũng bảo vệ các trang web của bạn khỏi các cuộc tấn công DDoS và tăng đột biến lưu lượng truy cập.
Lời khuyên: Cloudflare là ứng dụng tuyệt vời nếu bạn muốn bắt đầu sử dụng CDN (bắt đầu miễn phí).
#2 Sử dụng wordpress hosting cao cấp – WP Engine

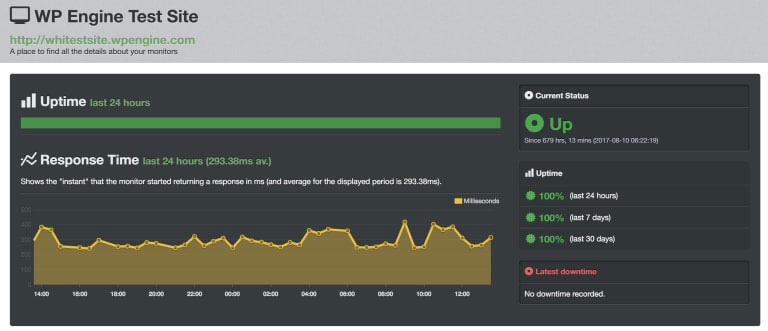
Có thể nói WP Engine là một trong những máy chủ hosting tốt nhất hiện nay. 9/10 máy chủ web mà tôi đã kiểm tra có thời gian phản hồi là 600ms – 1300ms. Thời gian phản hồi máy chủ của WP Engine là 293ms.
WP Engine không chỉ làm cho các trang web của bạn nhanh hơn đáng kinh ngạc, mà các cải tiến về bảo mật và quy trình làm việc cũng như hỗ trợ miễn phí nếu bạn gặp vấn đề. Hiển nhiên để sở hữu một hosting cao cấp như này thì chi phí bạn bỏ ra cũng không hề nhỏ. Bạn có thể sử dụng gói cơ bản nhất với giá $29/tháng. Tuy nhiên nó hoàn toàn xứng đáng thôi, hãy theo dõi blog này; tôi sẽ có một bài viết phân tích về WP Engine chi tiết cho bạn.
#3 Sử dụng catching plugin – bộ nhớ đệm
Nếu bạn đang sử dụng WordPress, một trong những cách nhanh nhất và dễ nhất để giảm tốc độ tải trang của bạn là cài đặt plugin bộ nhớ đệm như WP Total Cache hoặc WP Super Cache. Tất nhiên, nếu bạn đang sử dụng WP Engine, bạn có thể bỏ qua điểm này vì chúng được tích hợp bộ nhớ đệm.
Cả hai plugin nói trên đều được tải xuống miễn phí và rất tốt. Bất chấp tên gọi của chúng, các plugin bộ nhớ đệm làm được khá nhiều thứ ngoài bộ nhớ đệm của trình duyệt, mặc dù đó là chức năng chính của chúng.
#4 Thêm Expires headers để tận dụng bộ nhớ đệm của trình duyệt
Expires headers cho trình duyệt biết có yêu cầu một tệp cụ thể từ máy chủ web hay không hoặc có lấy phiên bản của trang từ bộ nhớ cache của trình duyệt hay không. Tất nhiên, điều này chỉ áp dụng nếu người dùng đã có phiên bản trang web của bạn được lưu trữ trong bộ nhớ cache của họ, vì vậy nó sẽ chỉ tăng tốc trang web của bạn đối với những người dùng đã truy cập trang web của bạn.
Expires headers tăng tốc trang web của bạn theo hai cách. Trước hết, chúng làm giảm nhu cầu người dùng tải xuống các tệp giống nhau từ máy chủ web của bạn hai lần. Thứ hai, nó làm giảm số lượng yêu cầu HTTP cần được thực hiện, tăng tốc hơn nữa thời gian tải trang.
#5 Sử dụng một theme tốt

Phòng bệnh hơn chữa bênh, nếu muốn website của bạn có tốt độ tải nhanh thì nền móng của nó phải tốt trước. Đó là lí do bạn cần lựa chọn hosting tốt, 1 CDN tốt và 1 theme tốt.
Là một digital marketer, điều tồi tệ nhất chính người thiết kế web tạo ra một trang web thật đẹp mắt nhưng kém hiệu quả nhìn từ góc độ SEO và tốt độ trang. Đó là một trong những kinh nghiệm lớn khi bạn thiết kế website, hãy nhắc nhở người thiết kế lựa chọn 1 theme có tính đến tốc độ tải trang.
#6 Nén hình ảnh của bạn với WP Smush.it
Nếu bạn đang sử dụng WordPress, hãy cài đặt plugin WP Smush.it để tự động nén hình ảnh của bạn. Điều này sẽ làm giảm kích thước hình ảnh của bạn mà không làm giảm chất lượng hình ảnh. Điều tuyệt vời về plugin này là nó hoạt động ở chế độ nền mỗi khi bạn tải lên một hình ảnh mới.
#7 Dọn dẹp cơ sở dữ liệu của bạn
Một trong những cạm bẫy với WordPress là cơ sở dữ liệu của bạn có thể trở nên lộn xộn rất nhanh do các bản nháp đã lưu, các bản sửa đổi bài đăng, các plugin đã bị hủy kích hoạt, v.v. WP Optimize là một plugin tuyệt vời thường xuyên xóa tất cả những thứ bạn không cần đang làm lộn xộn cơ sở dữ liệu.
Sau khi chạy điều này trên cơ sở dữ liệu Venture Harbour, tôi đã giảm cơ sở dữ liệu từ 5mb xuống 3mb, giúp tăng tốc thời gian trình duyệt thu thập và trả lại tệp từ cơ sở dữ liệu.
#8 Nén trang web của bạn bằng gzip
Gzip là một phương pháp đơn giản để nén các tệp trên trang web của bạn nhằm tiết kiệm băng thông và tăng tốc thời gian tải trang. Gzip hoạt động bằng cách nén các tệp của bạn thành một tệp zip để trình duyệt của người dùng tải nhanh hơn. Sau đó, trình duyệt của người dùng sẽ giải nén tệp và hiển thị nội dung. Phương pháp truyền nội dung từ máy chủ đến trình duyệt này hiệu quả hơn nhiều và tiết kiệm rất nhiều thời gian.
Bạn có thể kích hoạt Gzip bằng cách thêm mã sau vào tệp .htaccess của mình:
# compress text, html, javascript, css, xml:
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
# Or, compress certain file types by extension:
SetOutputFilter DEFLATE
Để kiểm tra xem Gzip đã được bật hoặc hoạt động bình thường trên trang web của bạn hay chưa, bạn có thể sử dụng Gziptest.com.
#9 Sửa tất cả các liên kết bị hỏng

Liên kết bị hỏng không chỉ làm tiêu hao băng thông mà còn là một trong những cách chắc chắn nhất để khiến người dùng rời khỏi trang web của bạn. Một trong những khách hàng của chúng tôi gần đây đã có hàng trăm lỗi 404 hiển thị trong Google Webmaster Tools. Sau khi khắc phục tất cả những điều này, số trang trung bình được truy cập trên mỗi người dùng tăng từ 1,4 lên 1,85 trang / lượt truy cập và tỷ lệ thoát đã giảm đáng kể.
Nếu tốc độ trang không đủ thuyết phục là lý do để sửa các liên kết bị hỏng của bạn, thì hy vọng tác động đến các chỉ số hành vi này là như vậy.
Để xác định các liên kết bị hỏng của bạn, tôi khuyên bạn nên sử dụng các công cụ (miễn phí) sau:
– Google Webmaster Tools (crawl errors tab)
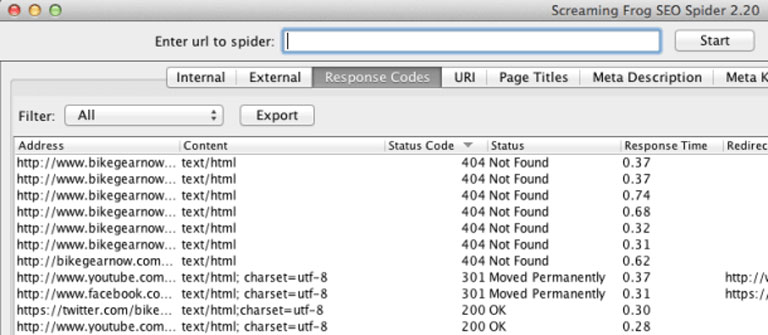
– Screaming Frog SEO Spider
– Ahrefs
#10 Giảm chuyển hướng của bạn
Mặc dù chuyển hướng 301 (vĩnh viễn) thích hợp hơn với lỗi 404 (liên kết bị hỏng), chúng vẫn không lý tưởng vì chúng làm chậm thời gian trình duyệt truy cập vào phiên bản chính xác của trang.
Screaming Frog một lần nữa là một công cụ tuyệt vời để phát hiện chuyển hướng 301.
#12 Thay thế PHP bằng HTML tĩnh nếu có thể
PHP rất tốt để làm cho trang web của bạn hiệu quả và giảm nhu cầu nhập cùng một thông tin nhiều lần. Tuy nhiên, việc gọi thông tin thông qua PHP sử dụng hết tài nguyên máy chủ và nên được thay thế bằng HTML tĩnh.
# 13 Liên kết đến stylesheet, không sử dụng @import
Tương tự như trên, @import sử dụng nhiều tài nguyên hơn là liên kết trực tiếp với stylesheet của bạn mặc dù đạt được cùng một kết quả. Một lý do khác tại sao không sử dụng @import là một số trình duyệt cũ hơn không hỗ trợ nó, vì vậy tốt nhất bạn nên tránh nó nếu có thể.
# 14 Tắt pingback và trackbacks trong WordPress
Pingback và trackback không thực sự phục vụ bất kỳ mục đích sử dụng thực tế nào trong WordPress, và chúng thường được bật theo mặc định. Tôi khuyên bạn nên tắt cả hai điều này đi vì chúng làm tắc nghẽn cơ sở dữ liệu của bạn và tăng số lượng yêu cầu được thực hiện.
# 15 Bật Keep-Alive
HTTP Keep Alive đề cập đến thông báo được gửi giữa máy khách và máy chủ web yêu cầu quyền tải xuống tệp. Bật Keep Alive cho phép máy khách tải xuống nhiều tệp mà không cần xin phép liên tục, giúp tiết kiệm băng thông.
Để bật Keep Alive, chỉ cần sao chép và dán mã bên dưới vào tệp .htaccess của bạn.
# 16 Chỉ định kích thước hình ảnh
Trước khi trình duyệt của bạn có thể hiển thị trang web của bạn, nó phải tìm ra cách sắp xếp nội dung xung quanh hình ảnh của bạn. Nếu không biết kích thước của những hình ảnh này, trình duyệt sẽ xử lý nó, khiến nó hoạt động khó hơn và mất nhiều thời gian hơn.
Việc chỉ định kích thước hình ảnh của bạn giúp trình duyệt không phải thực hiện bước này, giúp đẩy nhanh tiến độ.
# 17 Chỉ định một bộ ký tự trong tiêu đề HTTP
Vì lý do tương tự như trên, sẽ rất hữu ích khi chỉ định một bộ ký tự trong tiêu đề phản hồi HTTP của bạn, để trình duyệt không phải mất thêm thời gian để tìm ra bộ ký tự bạn đang sử dụng.
Bạn có thể thực hiện việc này bằng cách chỉ cần thêm thẻ bộ ký tự UTF-8 trong phần trang web của mình.
# 18 Đặt CSS ở trên cùng và JS ở dưới cùng
Phương pháp hay nhất được coi là đặt CSS của bạn càng gần đầu trang càng tốt, vì các trình duyệt sẽ không hiển thị trang của bạn trước khi hiển thị tệp CSS. Mặt khác, Javascript phải càng gần cuối càng tốt, vì nó ngăn trình duyệt phân tích cú pháp sau thẻ trước khi nó được tải và hoàn tất.
# 19 Chặn image hotlinking
Khi “hot link” của trang web khác đến hình ảnh của bạn, nó sẽ đánh cắp băng thông, làm chậm trang web của bạn. Để ngăn các trang web khác làm giảm băng thông của bạn, bạn có thể thêm đoạn mã này vào tệp .htaccess của mình. Nhớ đổi “yourdomain.com”.
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www.)?yourdomain.com [NC]
RewriteRule .(jpg|jpeg|png|gif)$ – [NC,F,L]
# 20 Tắt tất cả các plugin bạn không sử dụng
Với các trang web WordPress, plugin thường là thủ phạm lớn nhất làm chậm trang web. Nếu có bất kỳ plugin nào bạn không còn sử dụng hoặc không cần thiết, hãy xóa chúng.
# 21 Giảm thiểu thời gian khứ hồi (RTT)
Thời gian khứ hồi là thời gian cần thiết để máy khách gửi yêu cầu và máy chủ phản hồi. Nó bị ảnh hưởng bởi rất nhiều thứ, nhưng chủ yếu bị ảnh hưởng bởi số lượng yêu cầu đang được gửi.
Để giảm số lượng yêu cầu, hãy sử dụng CSS sprites để gọi ít hình ảnh hơn, rút gọn và kết hợp các tệp JS và CSS của bạn và không gọi bất kỳ thứ gì bạn không cần. Một trong những mối quan tâm lớn nhất của tôi với WordPress là cách các plugin chỉ cần thiết trên một số trang nhất định, chẳng hạn như Disqus hoặc Contact Form 7, có xu hướng được gọi trên mọi trang, điều này tạo ra các yêu cầu không cần thiết. Giảm số lượng yêu cầu không cần thiết sẽ giảm RTT của bạn.
# 22 Sử dụng CSS Sprites
Sprite là một hình ảnh lớn chứa tất cả các hình ảnh của bạn. Chúng trông tương tự như những bộ nhãn dán bạn từng có với một trăm nhãn dán trên một tờ. Sử dụng CSS, bạn có thể ‘ẩn’ hầu hết mọi thứ trong hình ảnh.
CSS sprites hoạt động vì tải một hình ảnh lớn và sử dụng CSS để hiển thị phần bạn muốn nhanh hơn là tải nhiều hình ảnh nhỏ hơn. Điều này là do trình duyệt không cần thực hiện nhiều yêu cầu.
Cách nhanh nhất để sử dụng CSS sprite là sử dụng SpriteMe , đây là một công cụ cho phép bạn dễ dàng biến tất cả hình ảnh của mình thành CSS sprite.
Kết luận:
Dù nội dung của bạn có tốt như thế nào, website có đẹp như nào thì chúng cũng vô nghĩa nếu người xem chưa kịp nhìn thấy đã hết kiên nhẫn và out khỏi trang của bạn. Việc bây giờ là hãy kiểm tra tốc độ website của mình đã ổn chưa và bắt tay ngay vào cải thiện nó. Chúc bạn thành công!
